As a response to the growing number breaches involving CDNs, the first release of the Subresource Integrity (SRI) was published hastily in late 2015. The W3C WebAppSec Working Group decided to leave certain features out, in favour of an early release. Although SRI already does the job, there is some room for improvement with regards to user experience. The good news is that some of these features will be added to the next iteration of SRI.
The following article gives a brief, speculative overview of the upcoming features of Subresource Integrity.
Fallback to Local Assets
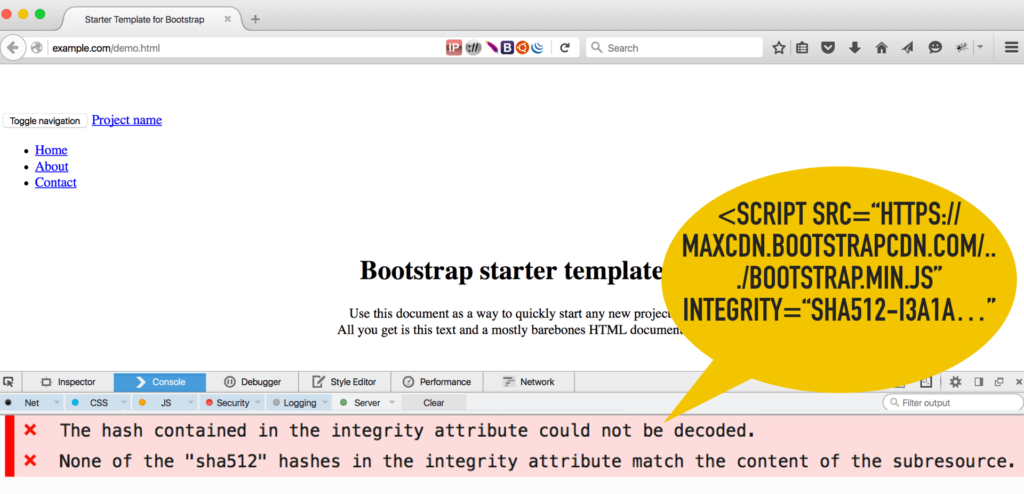
The current specification recommends a primitive way for reporting SRI errors. If there is a mismatch between the two hashes, the browser logs an error message to the browser’s console, and refuses to process the asset then. As a result, the look and feel of the web page will probably be broken, as certain CSS or JavaScript elements are missing.
The new SRI specification defines an advanced fallback mechanism when the integrity check fails. JavaScript and CSS assets will be loaded from the CDN first, then from the local server if the integrity check fails.
Both URIs (remote and local) can be defined in the same <script> tag as the following:
<script src="http://example.com/script.js" noncanonical-src="http://cdn.example.com/script.js" integrity=“sha256-..."></script>
SRI Integrity Policy
Protecting any asset with SRI is optional. The developer decides which JavaScript or CSS file should be protected with the hash. The new integrity policy feature, however, will allow website developers or administrators to enforce SRI globally on a page. The browser will refuse loading any asset without the SRI hash.
The policy would be related to the Content Security Policy (CSP) specification. The new SRI extension would function similar to CSP policies. The policy in the HTTP header would instruct the visitors’ browser to reject all assets without SRI protection.
Source: https://github.com/w3c/webappsec/issues/16
Violation Reporting
One major shortcoming of the current specification is the lack of error reporting. Unfortunately, neither the end user nor the developer is notified properly, when a mismatch is found between the hashes. SRI violations are only logged to the visitors’ browser’s developer console.
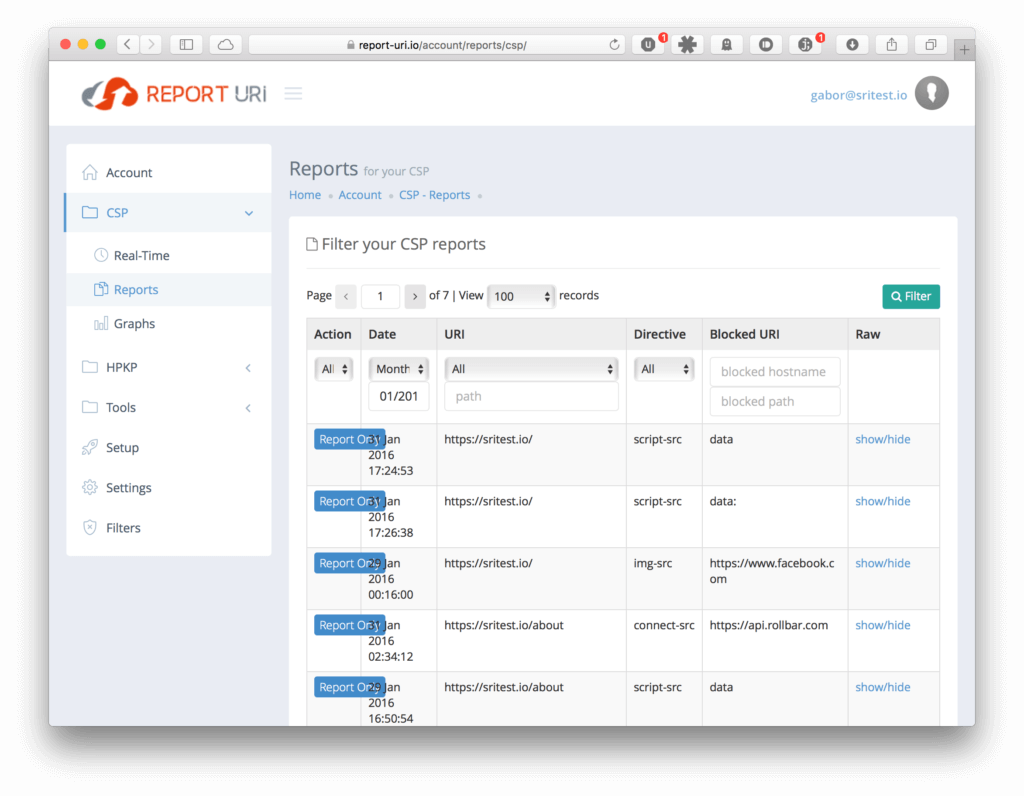
On the other hand, Content Security Policy (CSP) handles policy violations differently. If CSP fails, the browser will send a JSON-formatted report to a remote server. A good example is report-uri where these error reports can be collected, indexed and analysed by the developer.
The SRI reporting scheme would operate similarly. Although plans for implementing the advanced reporting were abandoned earlier, it is now under consideration again for the next release.
Source: https://github.com/w3c/webappsec/issues/189
Miscellaneous
There are other interesting features considered, such as:
- Images with
srcsetattributes - Integrity on additional subresources loaded with fetch() from CSS assets
- Protection of
<svg:script>assets
Summary
Subresource Integrity protects website visitors from unexpected modification of JavaScript and CSS assets hosted on third-party CDNs. Although the current version already does its job, the upcoming features will provide a better visitor experience when something is wrong with the SRI hashes.
The new features of the SRI specification can be tracked at W3C Web Application Security Working Group’s repository on GitHub.
Image courtesy of Syncano